Mobilra optimalizált weboldalak. Mindenek előtt!
- Kategória: onlinemarketing
- Közzétéve: 2018. március 04. vasárnap, 18:23
- Találatok: 2218
-

Az utóbbi három-négy évben már nem adtunk ki a kezünkből olyan weboldalt, amely ne lett volna reszponzív (responsiv=rugalmas), ebből fakadóan mobilbarát.
Már sok éve, az okos telefonok térhódításának kezdetén pontosan lehetett tudni, hogy a mobil internetezésé a jövő. Soha nem vettük félvállról a mobil barát weboldalkészítés fontosságát, már akkor sem, amikor a mobil internetezés aránya még csak tíz százalék körül járt.
Lassan két éve 2016 májusában indította a Google a mobil algoritmusát, mely időponttól elvileg a mobilos keresések esetén a mobilbarát weboldalak előnyt élveznek a találati listán. Az utóbbi hónapokban pedig már arról hallani, hogy elsődlegesen eleve mobilra kell a weboldalakat, webáruházakat fejleszteni, optimalizálni.
Nagyon fontos szemléleti kérdés ez, ugyanis még manapság is a webfejlesztők többsége, velünk együtt fordítva ül a lovon. Az általunk az utóbbi években készített több tucat weboldal ugyan alapból mobilbarát (responsiv), vagyis igazodik a kijelző méretéhez. De! Ez csak azt jelenti alapból, hogy az asztali nézet elemei berendeződnek egy oszlopba, melyek pont elférnek az adott, bármilyen méretű és felbontású kijelzőn.
Mindig az asztali megjelenés kialakításával kezdjük, hisz a megrendelő is ezt akarja elsősorban és először látni. Ezután jön némi faragás a mobil megjelenésre és becsületünkre legyen mondva, már jó pár éve a mobilon kikapcsolunk kevésbé fontos, a mobilos használatot nehezítő, lassító modulokat, pl. a Facebook like dobozt, vagy a nagy méretű fejléc képeket, slide show-kat. Ennek ellenére a mobilos használhatóságot bevallom eddig mégsem kezeltük kellő súllyal. Eddig!
Készülőben van az első néhány olyan weboldalunk, amelynek mobil nézetén már eddig is rengeteget dolgoztunk, de még koránt sem értünk a végére.
Ebben az esetben már csak a tartalom egyezik meg az asztali és a mobil platform esetében és persze az arculat. A kezdő oldal látványelemei, info blokkjai teljesen különbözőek és mobil esetén a végletekig leegyszerűsített. Bár egy weboldalról beszélünk, (tehát nem külön domainről működő két különböző oldal, mint ami évekkel ezelőtt még eléggé elterjedt volt, de még most is van rá példa. atv.hu - m.atv.hu), de a kezdőoldalon más tartalmi és látványelemek jelennek meg a két különböző platform esetén. Szerencsére nem jár dupla munkával, különösen a fejlesztés befejezése utáni üzemeltetés esetében.
Van hová fejlődni a webfejlesztő vállalkozásoknak, hisz a legnagyobb cégek mobilos weboldalai is rengeteg gyerekbetegségtől szenvednek. Nézd meg pl. az atv.hu oldalt mobilon, ahol olvashatatlanul aprók a betűk és gombok.
Tudomásul kell venni, hogy a weboldalak látogatóinak fele már mobilon érkezik. Mobilon viszont sokkal érzékenyebb téma a használhatóság. Az apró betűket sokan nem tudják elolvasni, a kis méretű gombokon, linkeken mellé koppintgatnak. Ha pedig nem vagy csak nehezen boldogul a látogató, egyszerűen tovább áll. Ezek olyan tények, amiket akár az ingyenes Google analitycs is megmutat bármely weboldal tulajdonosnak és még komolyabb szakértelem sem szükséges hozzá.
Első látásra komoly kihívás ez a weboldal tervezése során. Valóban az, de azért mégsem annyira vészes. Mi most állítjuk át az agyunkat, vagy azt is mondhatnám, hogy a ló farának jól ismert látványa helyett már szokjuk a haladási irány látványát.
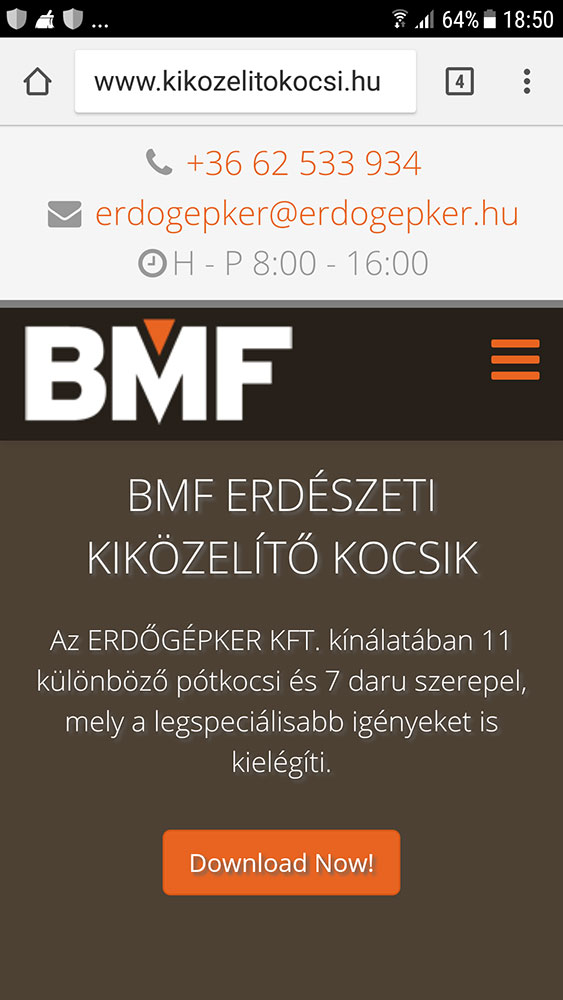
Nem bonyolítjuk túl a dolgot. Alapelvünk, hogy a mobil kijelzőn vonszolás/görgetés nélkül is jól olvasható és koppintható méretben látható legyen a weboldal tulajdonosának, cégének neve, logója, telefonszáma, e-mail címe és a hamburger menü.
A logó és menüsáv ragadjon a fejléchez görgetés alatt, tehát a menüért ne kelljen minden alkalommal vissza görgetni az oldal tetejére.
Az aloldalak tetején ne jelenjen meg semmilyen fejléc kép vagy más figyelemelterelő információs doboz, felugró poup ablak.
Mobilon különösen fontos lemondani a szemet gyönyörködtető, de sokszor teljesen haszontalan, valódi funkció nélküli látványelemekről.
Ez egyáltalán nem azt jelenti, hogy kevesebb információ lenne a mobilbarát verzión. Inkább csak azt, hogy mint egy áruház esetén, a kirakatban kevesebb termék található, mivel csak a legfontosabb áruféleségeket rakjuk ki. A TESCO-nak és egy csomó bevásárlóközpontnak pl. nincs is kirakata, attól az áruházban még roskadoznak a polcok. Bizonyára nem tolonganának tömegek a polcok között, ha előtte egy nehéz akadályverseny árán lehetne csak bejutni a hatalmas, automata üvegajtók helyett.
Egészen biztos hogy egy weboldal látogatottsága, hatékonysága nagy-nagy mértékben múlik azon, hogy mobilon mennyire könnyen kezelhető és el tud-e rajta igazodni a villamoson, külső zavaró tényezők, rázkódás, napsütés, kis kijelző, kesztyű, stb. által is nehezített terepen.