Táblázat, de csak ha végképp muszáj
- Kategória: onlinemarketing
- Közzétéve: 2015. október 25. vasárnap, 18:05
- Találatok: 3112
A Kontraszt Web Stúdió által készített weboldalak, webáruházak olyan korszerű technolóiai megoldásokra épülnek, melyeknek köszönhetően mobil eszközön is kényelmesen, akadálymentesen böngészhetőek a honlapok. Tekintse meg ajánlatunkat weboldal készítési árainkat!
Táblázatok a mobil weboldalak korában
A web hőskorában a honlapok vázát, keretrendszerét táblázatok alkották. De ide, s tova egy évtizede a css térhódításával a táblázatok a web világában nem kívánatossá váltak és a weboldalak keretrendszerét már sok éve szigorúan tilos táblázatra építeni.
Manapság táblázatot csak végső esetben, kizárólag arra a célra szabad használni, amire eredetileg kitalálták, jelentős mennyiségű adat strukturált tárolására. A táblázatokkal az még a baj, hogy nagyon komoly erőfeszítést, szaktudást igényel a html és css segítségével tetszetős, bármilyen méretű és felbontású kijelzőn korrektül megjelenő táblázatot létrehozni.
Táblázatot csak végső esetben használok, ha már semmilyen módon nem tudom megspórolni. Sok oszlopos adattáblák, árjegyzékek, stb. esetén nincs más választás.
A táblázatok az igazi problémát a mobil eszközökön jelentik, ugyanis ha túl sok oszlopból állnak, egyszerűen nem férnek el és szétfeszítik a mobil nézetet és jobbra balra kell az oldalt rángatni a kijelzőn.
A Joomla rendszer alá szerencsére létezik olyan plugin, ami a mobil kijelző szélességbe el nem férő táblázatok alá csúszkát helyez, és így az oldal már nem lóg ki a kijelzőről, a táblázat azonban vonszolható jobbra-balra. Vannak még egyéb megoldások is a táblázatok mobil nézetre való optimalizálására, de nekem eddig a Table scroller nevű plugin tökéletesen megfelelt.
A weboldalak tartalmi részében azonban gyakran szükség van két, három, vagy akár négy oszlopos, több soros tároló dobozok létrehozására. A mobil barát, reszponzív oldalak esetén, a táblázatok végképp szóba sem jöhetnek.
Tökéletesen megfelelnek erre a reszponzív div-ek, amik nagy képernyőn táblázatszerű elrendezést mutatnak, de mobil nézetben egymás alá, egy oszlopba rendeződnek.
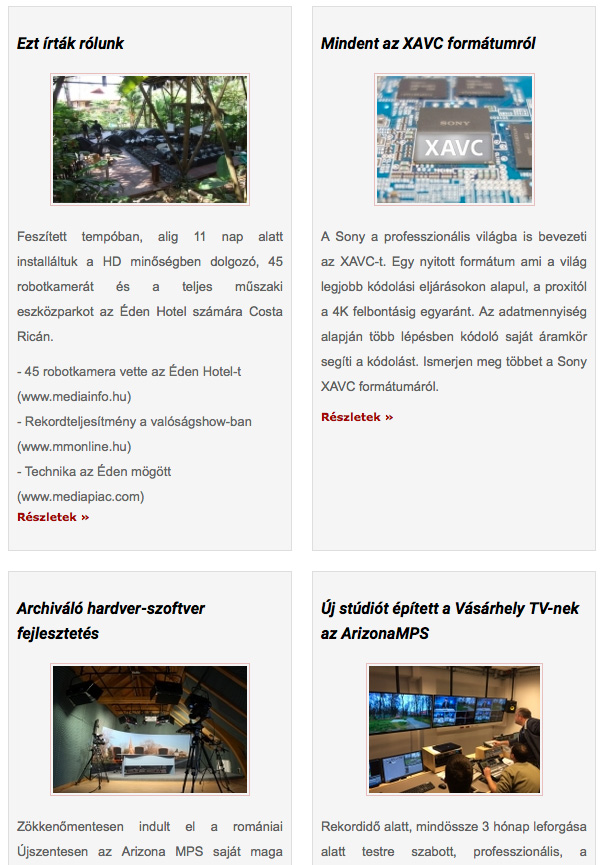
A div-ekkel csak az a baj, hogy a magasságukat alapból a bennük lévő tartalom mennyisége határozza meg. Így ha a tartalom mennyisége eltérő az egyes dobozokban, meglehetősen rendezetlenné válik az oldal összképe. Erre is léteznek különféle trükkök, Joomlára egyetlen plugint ismerek, ami úgy működik, hogy a dobozok magasságát ahhoz igazítja, amelyikben a legtöbb a tartalom. Így már teljesen egységes, rendezett, táblázat hatást érhetünk el. Persze itt is célszerű ügyelni arra, hogy nagyjából azonos mennyiségű szöveg, vagy kép legyen az adott boxokban, különben zavaróan nagy lesz az üres terület a kevesebb tartalommal bíró dobozok alján, mint ez a cikk alján lévő képen is látható.
A másik szinte mindennapos horror, hogy az ügyfelek több oldalas Excell, roszabb esetben Word dokumentumokban küldenek bonyolult, összetákolt táblázatokat.
Ezek korrekt, szabványos táblázatokká alakítása igen komoly kihívás, ezért korábban gyakran nyúltam a kényelmesebb megoldáshoz, vagyis pdf formátumba konvertáltam, ami egy elfogadott, elterjedt, praktikus megoldás a weben.
Mostanában azonban sorozatos bosszúságot okoz, hisz egy-egy frissítés után azzal nyaggatnak, hogy Ők még a régi változatot látják. A böngészőben az oldal frissítése ezt a problémát megoldja, de sajnos ezt a visszatérő látogatóknak nem mondhatjuk el egyesével, ezért a pdf sok problémát képes okozni, a böngészők mentett változatai miatt.
Szerencsére találtam egy online dokumentum táblázatot - html konvertert, ami igen kókler Word táblázatból is nagyon korrekt, tiszta html kódot generált. Amíg ezt nem ismertem, kisebb táblázatok esetén inkább újra építettem html szerkesztőben.
Szóval, ha nincs más megoldás akkor táblázatra fel!
Ez itt lentebb természetesen nem táblázat, hanem div boxok. Kattints rá és próbáld ki mobilon is!