Joomla JCE editor használata
- Kategória: onlinemarketing
- Közzétéve: 2015. június 25. csütörtök, 17:00
- Találatok: 4047
Joomla JCE editor használata
A cikkekbe szánt képek előkészítése
A Joomla alapértelmezett, beépîtett cikk szerkesztőjének (Tiny MCE) tudása meglehetősen karcsú, ezért az új Joomlára elsőként a világ legnépszerűbb JCE (Joomla Content Editor) elnevezésű cikk szerkesztő komponenst kell telepítenünk. Ha ez megvan, akkor neki is foghatunk az első cikkünk létrehozásának előkészületeinek.
Első fontos alapszabály, hogy weboldalba kivételes esetektől eltekintve TILOS 200-300 kb-nál és 1000 px-nél nagyobb méretű képeket feltölteni.
A cikkekbe szánt képeket tehát előbb át kell méretezni, le kell kicsinyíteni. Erre a legjobb eszköz a Photoshop, ahol az image size méretet úgy kell beállítani, hogy a kép szélessége, álló kép esetén a magassága ne haladja meg az 1000 pixelt. A kép file neve tartalmazzon utalást (kulcsszót) a tartalmára vonatkozóan. Pl. viking-funyiro-25-le.jpg (Photoshop híján használhatjuk az ingyenes GIMP-et, ami szinte a Photoshop klónja)
A file névben nem lehet nagy és ékezetes betű valamint szünet. Ez egyébként minden file típusra igaz a weben.
A lekicsinyített kép mentését a Photoshop "Save for web" funkciójával ajánlott menteni 70-80 százalékos tömörítési minőségben. Ez a lehető legkisebb file méret mellett a legjobb minőséget adja.
Mappák kezelése, létrehozása a Joomla médiakezelőben
A képek feltöltése előtt a Joomla média kezelőjében (Tartalom/Médiakezelő, az images könyvtárban érdemes a várható témáknak megfelelő alkönyvtárakat létrehozni, hasonlóan a számítógéphez.
Elentétben viszont a számítógépünkkel, egy weboldalon utólag már nem változtathatjuk meg a könyvtárak, képek nevét, helyét, elrendezését. Ezért célszerű logikus könyvtárszerkezetet létrehozni és nem mindent egy könytárba összedobálni, mert úgy sokkal nehezebb lesz az eligazodás.
A Médiakezelő bal felső sarkában találjuk a zöld feltöltés, mellette az új könyvtár létrehozása gombokat. Ha új könyvárat szeretnél létrehozni, vagy képet feltölteni, lépj abba a könyvtárba, ahová az új könyvtárat vagy a képeket szeretnéd elhelyezni.
Az új könyvtár nevét a lentebb megnyíló, a "Könyvtár létrehozása" előtti mezőben add meg. (Kis betűkkel, ékezetek és szünet nélkül, öszetett szavak esetén a szünet helyett kötőjellel.)
Kategóriák létrehozása a cikk kezelőben

Ha elkészültünk az adott mapákkal, előkészítettük a képeket, lépjünk be a Joomla adminisztrációs felületére. De mielőtt nekifognánk a cikk létrehozásának, hátra van még egy nagyon fontos feladat. Kategóriát, vagy kategóriákat kell létrehozni a majdani cikkeinknek. Ezek, a képek tárolására szolgáló mappákhoz hasonlóan szintén a tartalmak logikus elrendezésére, tárolására szolgálnak.
A cikk kezelőben a "Tartalom" lenyíló menüben három választási lehetőséget találunk: "Cikk-kezelő", "Kategória kezelő", "Kiemelt cikkek".
Kattints a "kategória kezelő" sorra. A frissen telepített Joomlában még csak egy u.n. besorolatlan kategóriát talál. Nevezd ezt át tetszőlegesen, hozz létre egy vagy több további kategóriát a bal felső sarokban található zöld, "+ Új" feliratú gombra kattintva. A megjelenő oldalon add meg a kategória címét, egy igazán jó, beszédes, figyelemfelkeltő, fontos kulcsszavakat tartalmazó cím legyen ez, amiből kiderül, hogy miről szól a cikk. (keresőoptimalizálás)
Ezt az első, cím felíratú sorba írd. A mellette lévő, "Álnév" feliratú sorba a cím egyszerűsített változatát írd be, csupa kis betűvel, ékezet és szünet nélkül.
Pl. A cím: "Faapríték készítő gépek" - Álnév: "faapritek-keszito-gepek"
A jobb oldalon található a "szülő" feliratú lenyíló menü. Erre akkor van szükség, ha alkönyvtárat szeretnél létrehozni, ezzel a lenyílóval adhatod meg, hogy melyik már meglévő könyvtárba szeretnéd az új mappát. (Könyvtár és mappa ugyanazt jelenti)
Alatta az állapotot "Publikált"ra kell állítani, ekkor zöldre vált a színe.
Egy könyvtárat csak úgy mint a cikkeket, mentés és bezárás után a lista nézetben is ki lehet kapcsolni ideiglenesen és törölni is lehet véglegesen.
Rendkívül fontos, hogy a tartalmakat, oldalakat, cikkeket célszerűen csoportosítsd hisz főként több tucat esetleg sok száz cikk esetén már a megtalálhatóság, eligazodás szempontjából is óriási jelentősége lesz a jó kategória kialakításnak. A főkategóriákba mint fentebb írtam, szükség esetén alkategóriákat, mappákat, könyvtárakat is létrehozhatunk, de azért ezt sem célszerű túlzásba vinni. Nem kell túlbonyolítani sem.
A kategóriákba, mappákba, könyvtárakba sorolt cikkek utólagos szerkesztésénél nagy segítséget nyújt, ha nem kell sok oldalnyi címlistát végig bogarászni, hisz a "Tartalom/Cikk kezelő" felső, második menüsorában látható a "Kereső eszközök" elnevezésű lenyíló menü, melyet lenyitva újabb lenyíló menük válnak láthatóvá. Ezek közül az egyik leghasznosabb a "Kategória választása". Ha itt kiválasztjuk az általunk keresett kategóriát, akkor a cikk listában csak az adott kategóriába besorolt cikkek jelennek meg, segítve az áttekinthetőséget.
Cikk létrehozása a Joomlában
No, de cikkünk még nincs, vannak viszont már kategóriáink. Most a tartalom lenyíló menüben kattintsunk a "cikk-kezelő gombra", (ebben az esetben megjelennének az eddigi cikkek, ha lennének) vagy az ebből oldalra nyíló "Új cikk hozzáadása" gombra.
Ha a "Cikk kezelő"-re kattintasz akkor a cikk lista fölött a bal sarokban látható egy zöld, "+ Új" felratú gomb. Ez szintén új cikk létrehozására, hozzáadására szolgál.
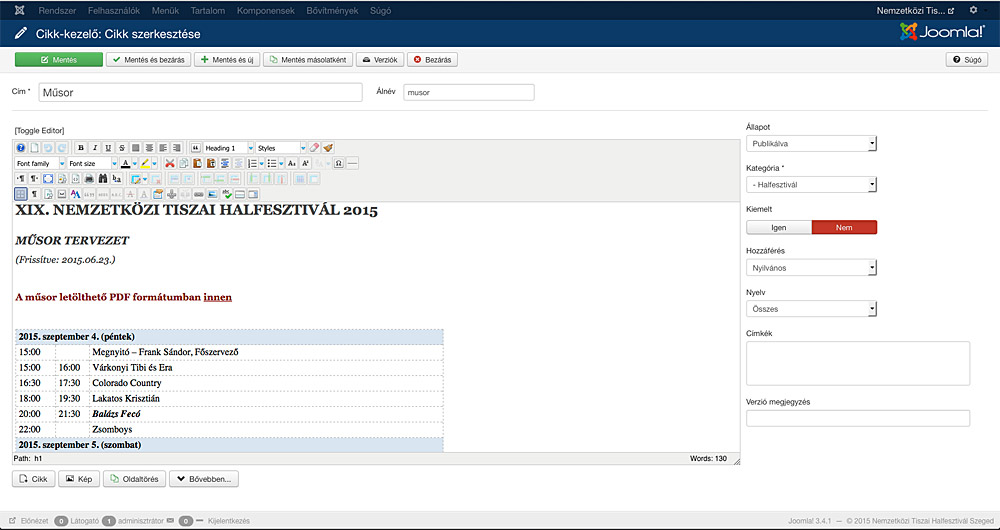
Egy a Wordre némiképp emlékeztető szerkesztő felületre jutottunk alatta egy üres oldallal.
Az első és legfontosabb feladat, hogy egy igazán jó, beszédes, figyelemfelkeltő, fontos kulcsszavakat tartalmazó címet adjunk, amiből kiderül, hogy miről is szól a cikk. (keresőoptimalizálás)
Ezt az első, cím felíratú sorba írd. A mellette lévő, "Álnév" feliratú sorba a cím egyszerűsített változatát írd be, csupa kis betűvel, ékezet és szünet nélkül.
Itt már kihagyhatod a kötőszavakat, névelőket, stb.
Pl. A cím: "A hungarikumok és a marketing" - Álnév: hungarikum-marketing
vagy cím: "Megéri-e Facebook nyereményjátékokat szervezni?" - Álnév: facebook-nyeremenyjatek-szervezes
A fentieknek, mint még oly sok később sorra kerülő szabálynak óriási jelentősége van a Google találati listáiban való megjelenése szempontjából. Vagyis ha ezeket a szabályokat betartjuk, jobb eséllyel jelenik meg az oldalunk a találati lista élén.
Ezt követően végre neki foghatunk a cikk begépelésének, vagy ha Wordből, egyéb forrásból a vágólapra másoltuk, illesszük az oldalba.
És megint álljunk meg egy pár mondatra!!!! Ha más forrásból hozzuk a szöveget, szigorúan tilos közvetlenül a szövegmezőbe másolni azt. A másolt tartalom ugyanis magával hoz egy csomó olyan fölösleges kódszemetet, ami a legrosszabb esetben még a teljes oldal működésképtelenné válásához is vezethet.
A másolt tartalmak beillesztéséhez kattints az eszköztár második sorában található (barna táblácska, rajta egy nagy T betűvel) "Paste as Plain Text" feliratú ikonra. Ha az egérmutatót az ikonok fölé viszed, megjelenik az ikon leírása.
Ekkor megjelenik egy üres felugró ablak, illeszd be a vágólapra másolt szöveget (Controll V, vagy egér jobb gomb).
Ezzel a módszerrel semmilyen egyéb forrásból nem tudod átmásolni az eredeti szövegben lévő képeket, táblázatokat. A képeket külön mentsd le a gépedre és majd onnan töltsd fel a médiakezelő megfelelő könyvtárába onnan pedig majd a Joomla cikkbe, de erről majd később.
Tudomásul kell venni, hogy a web szabvány nemigen kompatibilis semmilyen más dokumentum formátummal, tehát a más forrásból kimásolt tartalmak jobbára még az eredeti formázásukat is elvesztik. Szerencsére a Joomla cikk szerkesztője is bőven ad eszközt a kezünkbe, hogy újra formázhassuk cikkünket.
A szerkesztővel egy átlagos Word ismerettel elég jól el lehet boldogulni.
A formázás részleteibe (bold, italic, jobbra, balra zárás, felsorolás, stb.) nem is mennék bele. (Zárójelben ugyanakkor meg kell jegyeznem, hogy egy weboldal szerkesztő azért jóval makacsabb mint egy hagyományos szövegszerkesztő és gyakran nem azt csinálja amit szeretnénk. Személyes véleményem szerint aki sokat foglalkozik Joomla vagy más hasonló tartalomkezelő rendszerek használatával, tartalmak feltöltésével, annak nagyon-nagyon hasznos ha a html nyelv alapjaival is megismerkedik, hogy az oldal tartalmát vészhelyzetben forrás szinten is szerkeszteni tudja. A html alapjait pár órás tanulással, gyakorlással el lehet sajátítani.)
Most nézzük az alap formázásokon túli, fontosabb funkciókat.
- Enter: új bekezdés, shift + enter: sortörés.
- Heading: címsorok
A Google, de még az olvasók is szeretik, ha a nagyobb terjedelmű írott anyagok bekezdésekre vannak tagolva. Az ilyen bekezdéseknek pedig célszerű szintén beszédes, kulcsszavakat tartalmazó alcímeket adni.
A web szabvány a címsorokat Heading-nek nevezi és Heading 1-től Headig 6 sorolja be a címsorokat az adott hierarchiába.
Mivel a címsorban megadott cím áll a cikk, kvázi a hierarchia élén, a rendszer azt automatikusan Heading 1-es (H1) jelöléssel látja el. Ha tehát a cikkeket fejezetekre bontja akkor azokat Heading 2 jelöléssel kell ellátni. Ha az egyes bekezdéseknek további al fejezetei vannak azok lesznek a Heading3-as címsorok.
A címsorokat az alábbi módon tudod heading-ekké alakítani:
Jelöld ki a címsort és az eszköztár első sorában a paragraph feliratú lenyíló menüben válaszd a Heading 2, Heading 3, stb sort és kattints rá.
Amint látod a betűk mérete is megnőtt, minél kisebb a szám Heading cimke után annál nagyobb lesz a betűfokozat.
A Heading jelentősége túl azon hogy kiemeli a címsorokat, abban rejlik még, hogy jelzi a keresők, a Google felé, hogy fontos, kiemelt tartalomról van szó és azt üzeni, hogy erről szól a cikk, tehát nagyon fontos hogy a tartalomra utaló kulcsszavak feltétlenül megjelenjenek ezekben a kiemelt alcímekben, csak úgy mint a főcímben.
folyt. köv.